- همه دسته بندی ها
- تحصیلی
- برنامه نویسی و IT
- زبان های خارجی
- مهندسی
- علوم پایه و پزشکی
- علوم انسانی
- هنر
- مدیریت و کسب و کار
- مالی و سرمایه گذاری
- تربیت بدنی


آموزش css آموزش html آموزش javascript برنامه نویسی طراحی سایت مبانی برنامه نویسی وب
این ویدئوی آموزشی برای پاسخ به این سوال که برنامه نویسی سایت را از کجا شروع کنیم، تهیه شده و به صورت رایگان در اختیار شما عزیزان قرار گرفته است.
در این آموزش توضیح دادهایم که یک وبسایت از چه بخشهایی تشکیل شده، مفاهیم فرانتاند و بکاند چیست. اندکی درباره این که فرق UX و UI چیست صحبت کردیم. همچنین در مورد محیط توسعه یکپارچه نرمافزار یا همان IDE توضیح دادیم و چند IDE رایج را معرفی کردیم.
در این آموزش با html آشنا میشیم و شروع میکنیم به کد زدن. در مورد تگهای اصلی html صحبت میکنیم و attribute در html را میآموزیم.
همچنین کلیات زبان css و javascript را برای برنامهنویسی و طراحی سایت توضیح دادیم.
این ویدئوی آموزشی برای پاسخ به این سوال که برنامه نویسی سایت را از کجا شروع کنیم، تهیه شده و به صورت رایگان در اختیار شما عزیزان قرار گرفته است. در این قسمت توضیح دادهایم که یک وبسایت از چه بخشهایی تشکیل شده، مفاهیم فرانتاند و بکاند چیست. اندکی درباره این که فرق UX و UI چیست صحبت کردیم. همچنین در مورد محیط توسعه یکپارچه نرمافزار یا همان IDE توضیح دادیم و چند IDE رایج را معرفی کردیم.
فایل های سرفصل 1

در این قسمت با html آشنا میشیم و شروع میکنیم به کد زدن. در مورد تگهای اصلی html صحبت میکنیم و attribute در html را میآموزیم.
یادآوری میکنیم که در قسمت قبل درباره کلیات و اجزای پیادهسازی و طراحی سایت صحبت کردیم و با محیط توسعه یکپارچه نرمافزارر آشنا شدیم و به جایگاه html و css و javascript در وب پرداختیم.
فایل های سرفصل 2

در این ویدئوی آموزشی کلیات زبان css و javascript را برای برنامهنویسی و طراحی سایت توضیح دادیم. این قسمت بخش پایانی از سه قسمت مبانی برنامه نویسی وب و مقدمات آن بود که امیدواریم برای کسانی که هیچگونه آشنایی با این حوزه نداشتهاند و دوست دارند وارد بازار کار برنامهنویسی وب بشوند، مفید بوده باشد.
مجموع حدود یک ساعت آموزش با بیان کلیات جهت آشنایی شما بوده و برای ادامه نیاز است در هر یک از حوزههای فرانتاند یعنی اچتیامال، سیاساس و جاوااسکریپت عمیقتر بشوید.
فایل های سرفصل 3

امروزه در هر زمینه ای شاهد ورود اینترنت و تاثیر آن هستیم. تعداد بسیار زیادی کسب و کار موفق در بستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. از این رو آموزش طراحی سایت بسیار متقاضی پیدا کرده است.
دوره های مشابه
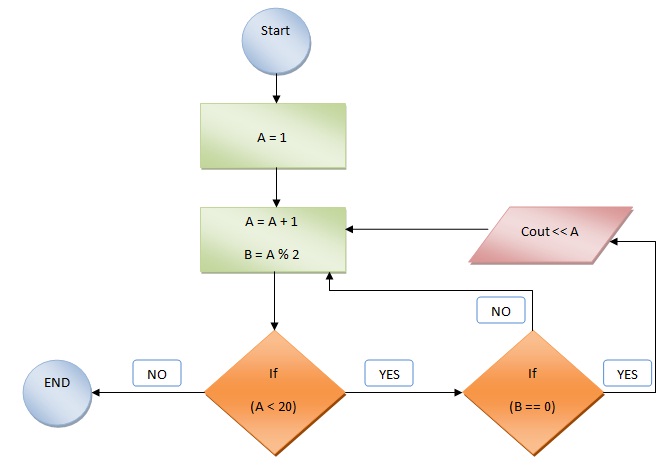
آموزش الگوریتم و فلوچارت الگوریتم برنامه نویسی جمال کزازی فلوچارت مبانی کامپیوتر و برنامه سازی
آموزش css آموزش html آموزش تبدیل psd به html آموزش طراحی سایت برنامه نویسی تبدیل طراحی به کد
Learning Web Design Web Design آموزش طراحی وب سایت طراحی سایت طراحی وب سایت نحوه طراحی سایت
javascript آموزش javascript آموزش جاوا اسکریپت آموزش جاوااسکریپت جاوا اسکریپت زبان JAVASCRIPT
css آموزش css آموزش زبان CSS آموزش سی اس اس زبان سی اس اس سی اس اس
javascript آموزش javascript آموزش برنامه نویسی جاوا اسکریپت آموزش جاوا اسکریپت برنامه نویسی جاوا اسکریپت زبان JAVASCRIPT
فرم خرید آموزش
فرم پرداخت
آموزش های دریافتی من
| ردیف | عنوان دوره | مدرس | دسته بندی | تاریخ | عملیات |
|---|
















دیدگاه خود را از طریق فرم زیر ارسال نمایید